구글 스티치(Stitch)가 제시하는 UI/UX 협업의 새로운 지평


UI 디자인 작업을 하다 보면 반복적인 작업에 지치거나, 디자인 시스템 관리에 어려움을 겪는 경우가 많습니다. 매번 새로운 프로젝트마다 비슷한 컴포넌트를 만들고, 수정사항이 생기면 일일이 적용하느라 많은 시간을 소모하기도 합니다. 이러한 비효율적인 고민을 해결해 줄 수 있는 솔루션이 바로 구글 스티치(Stitch)입니다. 😊
구글 스티치(Stitch)란 무엇인가요? 🤔
구글 스티치(Stitch)는 구글이 개발한 UI 디자인 및 개발 통합 플랫폼입니다. 이 도구는 디자이너와 개발자 사이의 간극을 획기적으로 줄여주는 것을 목표로 합니다. 디자인 시스템을 구축하고 관리하며, 이를 실제 코드 베이스로 연결하는 과정을 자동화하는 솔루션이라고 할 수 있습니다.
특히, 스티치는 재사용 가능한 컴포넌트를 중심으로 작동합니다. 디자인 요소 하나하나를 독립적인 '컴포넌트'로 정의하고, 이 컴포넌트들을 조합하여 복잡한 UI를 손쉽게 만들어낼 수 있습니다. 이를 통해 디자인의 일관성을 유지하고 작업 속도를 크게 향상시킬 수 있습니다.
구글 스티치(Stitch)는 단순한 디자인 툴을 넘어, 디자인 시스템 관리와 개발 워크플로우 통합에 초점을 맞춘 솔루션입니다. 디자인과 개발의 시너지를 극대화하는 데 탁월한 효과를 제공합니다.
구글 스티치(Stitch)의 주요 이점 📊
구글 스티치를 사용해야 하는 이유는 여러 가지가 있습니다. 스티치는 전반적인 디자인 및 개발 프로세스의 효율성을 크게 향상시킬 수 있습니다. 주요 이점들을 표로 정리하여 살펴보겠습니다.
구글 스티치(Stitch)의 주요 장점
| 구분 | 설명 | 기존 방식과의 차이 |
|---|---|---|
| 디자인 일관성 유지 | 중앙 집중식 디자인 시스템을 통해 모든 프로젝트에서 통일된 UI를 유지할 수 있습니다. | 수동 관리로 발생할 수 있는 디자인 파편화 문제를 해결합니다. |
| 개발 효율성 증대 | 디자인 컴포넌트가 자동으로 코드로 변환되어 개발 시간이 단축됩니다. | 디자인-개발 간 불필요한 커뮤니케이션 비용을 줄여줍니다. |
| 빠른 프로토타이핑 | 다양한 컴포넌트를 빠르게 조합하여 시안을 제작할 수 있습니다. | 아이디어 검증 속도를 크게 향상시킬 수 있습니다. |
| 협업 강화 | 디자이너와 개발자가 동일한 컴포넌트 라이브러리를 공유하며 작업합니다. | 직관적인 협업 환경으로 오류 발생 가능성을 낮춥니다. |
구글 스티치(Stitch)는 모든 프로젝트에 적용 가능한 만능 솔루션은 아닙니다. 초기 설정과 디자인 시스템 구축에 충분한 시간이 필요할 수 있으므로, 프로젝트의 규모와 팀의 특성을 고려하여 도입을 신중하게 결정하는 것이 중요합니다.
구글 스티치(Stitch) 시작을 위한 핵심 개념 🧮
스티치를 효과적으로 사용하기 위해서는 몇 가지 핵심 개념을 이해하는 것이 중요합니다. 이는 마치 건물을 짓기 전 기본적인 건축 용어를 아는 것과 같습니다.
📝 핵심 개념 요약
컴포넌트 = 재사용 가능한 UI 조각 (예: 버튼, 입력 필드, 카드 등)
디자인 토큰 = 디자인 속성 값 (예: 색상 코드, 폰트 크기, 간격 등)
디자인 시스템 = 컴포넌트 + 디자인 토큰 + 활용 가이드라인
이 세 가지 개념은 스티치 워크플로우의 근간을 이룹니다. 디자인 토큰으로 기본적인 스타일을 정의하고, 이를 활용하여 컴포넌트를 생성하며, 궁극적으로 이 모든 요소를 통합한 디자인 시스템을 구축하게 됩니다.
간단한 예시: 버튼 컴포넌트 생성
1) 첫 번째 단계: '기본 배경색' 디자인 토큰을 #1a73e8로 정의합니다 (블루-그레이 테마의 핵심 색상).
2) 두 번째 단계: '기본 버튼' 컴포넌트를 만들고, 이 버튼의 배경색에 위에서 정의한 디자인 토큰을 적용합니다.
→ 이 과정을 통해 생성된 버튼 컴포넌트는 모든 화면에서 일관된 파란색으로 사용될 수 있으며, 색상 변경이 필요할 경우 토큰 값만 수정하면 모든 버튼에 일괄 적용됩니다.
구글 스티치(Stitch)의 워크플로우 👩💼👨💻
구글 스티치는 디자이너와 개발자 간의 긴밀한 협업을 지원하는 효율적인 워크플로우를 제공합니다. 그 핵심 기능은 디자인과 개발의 연동에 있습니다.
- 디자인 시스템 구축: 스티치 스튜디오에서 디자인 토큰과 컴포넌트를 정의하고 라이브러리를 구축합니다. 여기에는 색상, 타이포그래피, 간격 등 기본적인 디자인 요소들이 포함됩니다.
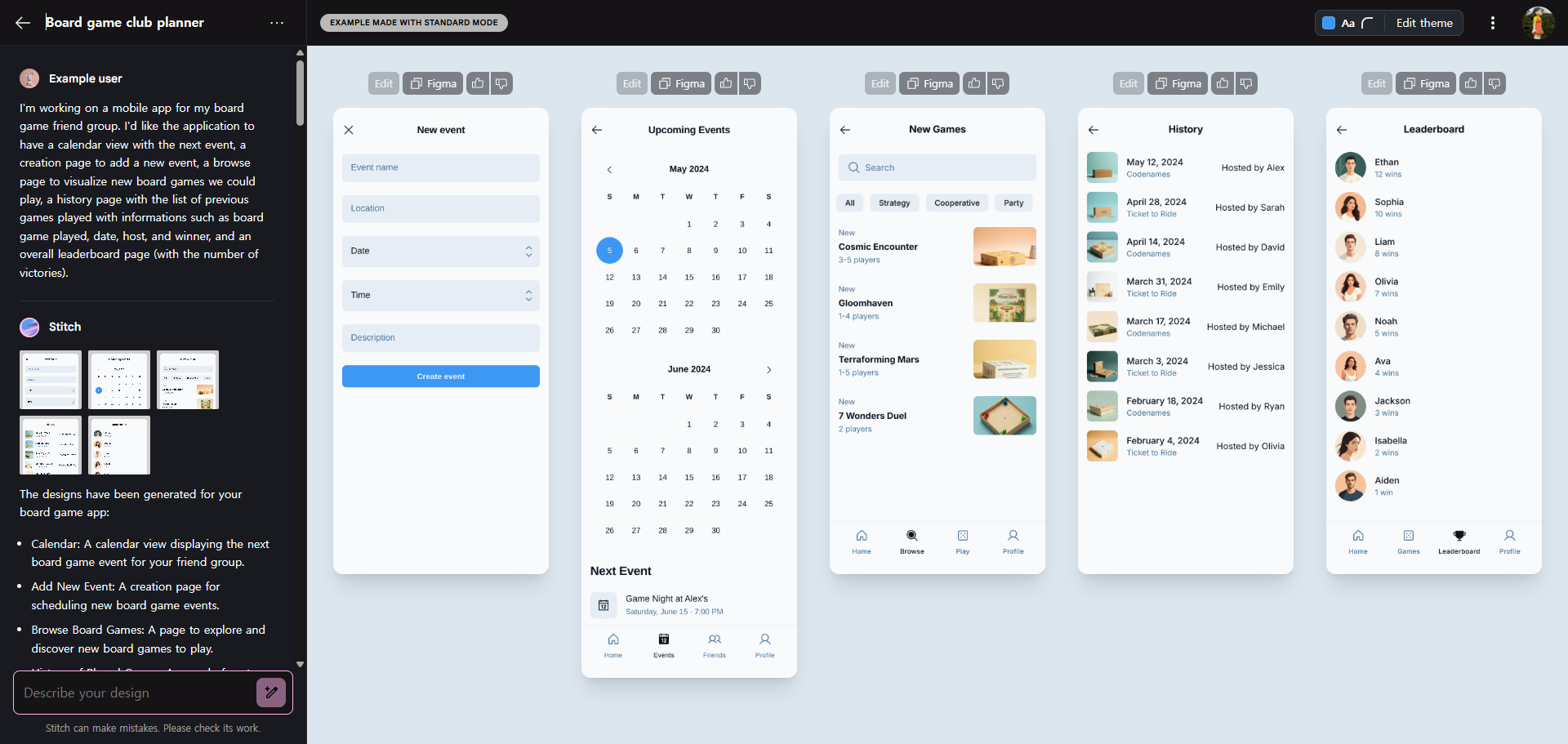
- 디자인 시안 작업: 구축된 컴포넌트를 활용하여 실제 UI 시안을 디자인합니다. 드래그 앤 드롭 방식을 통해 빠르고 직관적인 작업이 가능합니다.
- 코드 자동 생성 및 연동: 디자인된 시안을 바탕으로 프론트엔드 코드를 자동으로 생성해줍니다. React, Vue, Angular 등 다양한 프레임워크를 지원하여 개발의 편의성을 높입니다.
- 협업 및 피드백: 디자이너와 개발자가 실시간으로 작업을 공유하고 피드백을 주고받을 수 있습니다. 수정사항이 발생해도 중앙 시스템에서 한 번만 변경하면 모든 곳에 반영되어 오류를 줄일 수 있습니다.
이러한 워크플로우 덕분에 디자인 변경이 필요하더라도 개발자의 개입 없이 디자이너가 직접 컴포넌트의 속성을 조절할 수 있는 것이 큰 장점입니다. 이는 디자인 수정 요청으로 인한 불필요한 커뮤니케이션을 줄여줍니다.
스티치의 핵심 강점은 'Design to Code' 기능입니다. 디자이너가 작업한 결과물이 바로 개발 가능한 코드로 변환되기 때문에, 개발 리소스를 크게 줄이고 제품 출시 시간을 단축할 수 있습니다.
실전 예시: 스티치로 로그인 화면 구축 📚
실제 사례를 통해 구글 스티치(Stitch)가 어떻게 UI 디자인 및 개발 프로세스에 기여하는지 살펴보겠습니다. 로그인 화면을 구축하는 과정을 예시로 들어보겠습니다.
사용자 시나리오
- 사용자는 모바일 앱의 로그인 화면에 접속합니다.
- 이메일과 비밀번호를 입력하고 '로그인' 버튼을 클릭합니다.
- 성공적으로 로그인되면 메인 화면으로 이동합니다.
스티치(Stitch) 작업 과정
1) 첫 번째 단계: 스티치 라이브러리에서 입력 필드, 버튼, 텍스트 컴포넌트를 선택합니다.
2) 두 번째 단계: 각 컴포넌트의 디자인 토큰(색상, 폰트, 간격)을 조정하여 앱의 브랜드 가이드라인에 맞게 수정합니다. 예를 들어, '로그인 버튼'의 배경색을 블루-그레이 테마의 핵심 색상으로 변경할 수 있습니다.
3) 세 번째 단계: 선택한 컴포넌트들을 조합하여 로그인 화면 레이아웃을 구성합니다. 스티치는 반응형 디자인 적용도 용이하게 지원합니다.
4) 네 번째 단계: '코드 내보내기' 기능을 사용하여 React 컴포넌트 코드를 즉시 생성합니다. 개발팀은 이 코드를 바로 프로젝트에 통합하여 사용할 수 있습니다.
예상되는 최종 결과
- 결과 항목 1: 개발 시간 단축: 기존 방식 대비 훨씬 빠르게 UI를 구현하고 테스트할 수 있습니다.
- 결과 항목 2: 디자인-개발 불일치 감소: 스티치가 생성한 코드 덕분에 디자인 시안과 실제 구현물 간의 차이가 최소화됩니다.
이처럼 스티치는 단순한 디자인 툴이 아닌, 디자인과 개발 프로세스를 유기적으로 연결하여 전반적인 작업 효율성을 높이는 데 기여합니다.
마무리: 구글 스티치(Stitch)가 제시하는 미래 📝
구글 스티치(Stitch)는 UI/UX 디자인 분야에 새로운 가능성을 제시합니다. 이 도구는 디자인 작업을 간소화하는 것을 넘어, 팀의 생산성을 극대화하고, 디자인 품질을 일관되게 유지하며, 궁극적으로 더 나은 사용자 경험을 제공하는 데 크게 기여할 것입니다.
- 디자인 시스템의 중요성 부각: 스티치는 체계적인 디자인 시스템이 얼마나 강력한 자산이 될 수 있는지를 보여줍니다.
- 디자인-개발 협업의 혁신: 스티치는 디자이너와 개발자가 더욱 유기적으로 협업할 수 있는 환경을 제공하여 시너지를 창출합니다.
- 효율적인 워크플로우 구현: 반복적인 수작업을 줄이고, 팀이 창의적이고 전략적인 작업에 더 집중할 수 있도록 돕습니다.
- 미래 UI/UX의 표준 제시: 스티치와 같은 통합 솔루션이 앞으로 UI/UX 디자인 및 개발의 새로운 표준으로 자리매김할 가능성이 높습니다.
- 생산성 향상에 기여: 전반적인 프로젝트의 생산성을 크게 향상시키는 데 효과적인 도구가 될 수 있습니다.
구글 스티치(Stitch)는 아직 초기 단계이지만, 그 잠재력은 매우 큽니다. 이 글이 스티치에 대한 여러분의 관심을 불러일으키고, 더 나아가 UI/UX 디자인의 미래를 함께 탐구하는 계기가 되기를 바랍니다. 궁금한 점이 있다면 언제든지 질문해주세요! 😊